Shopify Plus Integration Guide
Adding the donation widget to an e-commerce experience
Who should read this:
The webmaster or developer with HTML/CSS -level access to the Shopify Plus e-commerce website.
A complete implementation of the ShoppingGives Change Commerce technology involves adding the donation widget to an e-commerce experience in the following places:
Global Variables
Install The Change Commerce App and add a Global Variables javascript to your theme.liquid template in the header of the currently active theme on install of our app via the Shopify Assets API. This script loads your store's app settings and customization settings of your experience in the app admin. This script must be included in the header of the theme.liquid of the active theme for the app to function correctly on your storefront.
Upon launching a new theme, the app automatically detects and injects this script into the theme.liquid template of your new theme.
Developers using 3rd party repositories to manage themes:
If you are leveraging a 3rd party repository e.g GitHub to manage your Shopify template, the following code is required to be included in the theme.liquid
<script id="sg-js-global-vars">
sgGlobalVars = {{ shop.metafields['sg-cc']['sg-metafield'] }};
if(sgGlobalVars) {
sgGlobalVars.cart = {{ cart | json }};
sgGlobalVars.currentProduct = {{ product | json }};
sgGlobalVars.isAdmin = {% if content_for_header contains 'adminBarInjector' or content_for_header contains 'previewBarInjector' %}true{% else %}false{% endif %};
}
</script>
Shopify.JS File
The Change Commerce app leverages the Shopify Script Tag API to inject a javascript script tag server side to load our application script on your storefront using a liquid tag {{ content_for_header }} in your theme.liquid . This script then calls our Global Variables JS to obtain your store settings and placement of your widgets if managed via the app admin.
When using Shopify, your theme should automatically contain {{ content_for_header }} in the of your theme.liquid.
If you are using a custom theme or manage theme files via a 3rd party repository, ensure the {{content_for_header }} is included in the of your theme.liquid for the Shopify Script Tag API to function correctly.
Product Detail Page (PDP) Widget
Change Commerce allows shop owners the ability to customize where our Product Detail Page widget appears on their store and how it is displayed.
To customize the widget Go to the Customize widget theme section of the Change Commerce app under “Settings > Manager”. Here you are able to choose between three different widget themes:
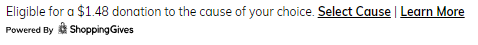
Compact:

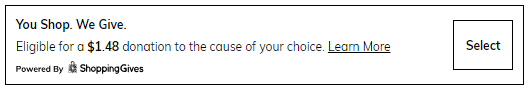
Contained:

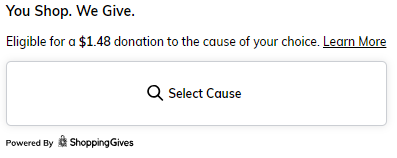
Full:

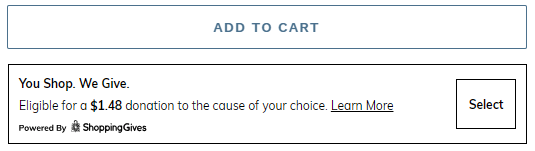
After choosing the widget style, you are able to pick whether you want the widget to appear above or below the “Add to Cart” button.
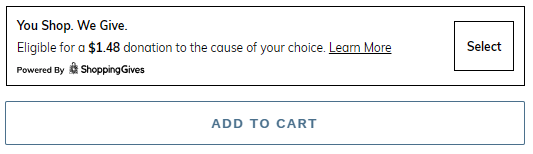
Above your “Add to Cart” button:

Below your “Add to Cart” button:

Remember: Check for z-index, global typeface, padding settings to ensure that the widget is displayed optimally.
Shopping Cart Page Widget
NOTE:
It is advised to duplicate your published theme and add this there so that only you see the changes until you publish.
If you Deactivate, you will need to roll back these changes.
There are two options to implement the Change Commerce widget on the Shopping Cart Page. It can be placed within its own div tag or it can be inserted within an existing div or other element.
<script src="https://cdn.shoppinggives.com/cc-utilities/shopify-cart.js?store-id={store-id}"></script>
The widget by default will appear where the script tag is placed.
| Url Parameters | Description | Default | Options |
|---|---|---|---|
| Template-type (Optional) | Shopping Gives provides 3 different widget types. By using this you define what widget type to use | 0 (Compact) | 0 = compact 1 = contained 2 = full |
| Target-element (Optional) | If you want to place the widget somewhere other than where the script is located, pass a URL encoded CSS selector here | none | n/a |
| After (Optional) | This is for if you are targeting an element (target-element) and want to append after said element | false | true false |
| Before (Optional) | This is for if you are targeting an element (target-element) and want to append before said element | false | true false |
| Debug (Optional) | If debug logs are needed | false | true false |
Checkout Page (Billing Page Widget) ShopifyPlus only
Shopify will be migrating merchants to a new checkout experience in September 2023
Check out the ShoppingGives checkout extension widget!
https://hc.shoppinggives.com/knowledge/shopify-plus-shoppinggives-checkout-extension-guide
Note
It is advised to duplicate your published theme and add this there so that only you see the changes until you publish.
If you Deactivate you will need to roll back these changes.
To place the Change Commerce widget on the theme’s checkout page you are required to be a Shopify Plus store. You may also be required to request access to the checkout page theme files from Shopify Support. This can be done by accessing support in your store settings.
-
Ask Shopify Support for access to the checkout.liquid
-
Access your checkout.liquid: https://help.shopify.com/en/themes/development/layouts/checkout
-
Place the tag directly where you want it OR choose an element to target and provide after or before URL params (see optional URL params below).
Checkout Page Widget Script:
To place the widget in checkout, add the following below the {{ content_for_header }} in the checkout.liquid:
<!-- Start Tracking Script -->
<script src="https://cdn.shoppinggives.com/cc-utilities/sgloader.js?sid={STORE_ID}"></script>
<!-- End Tracking Script -->
<!-- Start Checkout Widget Script -->
<script src="https://cdn.shoppinggives.com/cc-utilities/shopify-cart.js?store-id={STORE_ID}&template-type=0&target-element=.order-summary__section.order-summary__section--total-lines&before=true"></script>
<!-- End Checkout Widget Script -->
<!-- Start Widget Styles -->
<style>
.sg-widget {
margin-top: 1rem;
border-top: 1px solid rgba(175, 175, 175, 0.34);
padding-top: 1rem;
float: left;
}
.sg-widget .shoppinggives-tag {
margin-bottom: 0 !important;
}
.sg-widget .main-element.sg-excluded {
display: none !important;
}
</style>
<!-- End Widget Styles -->
| Url Parameter | Description | Default | Options |
|---|---|---|---|
| Template-type (Optional) | Shopping Gives provides 3 different widget types. By using this you define what widget type to use | 0 (Compact) | 0 = compact 1 = contained 2 = full |
| Target-element (Required) | Where the widget will be placed, pass a URL encoded CSS selector here | none | n/a |
| After (Optional) | This is for if you are targeting an element (target-element) and want to append after said element | false | true false |
| Before (Optional) | This is for if you are targeting an element (target-element) and want to append before said element | false | true false |
| Debug (Optional) | If debug logs are needed | false | true false |
Optional: Expanding mobile Billing page view to show Checkout page details
To create an optimal experience for mobile users and ensure the users see the option to select a cause on the billing page, you can set the details to expand by default. To do so:
-
Navigate to “Online Store > theme
-
In the Live theme section select the drop-down “Actions” and choose “Edit Code”
-
Find the checkout.liquid
-
Place the following script:
<!-- Checkout Summary Expansion -->
<script>
var interval = setInterval(function() {
if(typeof Checkout === 'object'){
if(typeof Checkout.$ === 'function'){
if(Checkout.$('.order-summary-toggle').length > 0) {
Checkout.$('.order-summary-toggle').trigger("click");
clearInterval(interval);
}
}
}
}, 50);
</script>
<!-- End Checkout Summary Expansion -->
Additional Scripts
In order to ensure all donations are captured, if you are using any additional payment methods like PayPal “buy it now” or other payment options which skip checkout, ensure you add the following to your additional scripts section under store settings:
-
Go to settings on in your Shopify Store Admin
-
Find “Checkout” and scroll down the page to the “additional scripts” section.
-
Copy and paste the following, ensure you replace the placeholder “{store-id}” with your store’s ID and “{store-domain}” with your store’s Shopify domain.
a. Your Store’s ID (store-id) can be found by navigating to Settings: Integrations section within the Change Commerce app.
b. Your store’s Shopify domain (store-domain) can be found by viewing the URL in your browser’s address bar, while logged into Shopify, and taking the value before “.myshopify.com”.
<script src="https://tracking.api.shoppinggives.com/track-sale-pixel?store-id={store-id}&order-id={{ checkout.order_id }}" /><script type="text/javascript" src="https://cdn.shoppinggives.com/cc-utilities/shopify.js?store-id={store-id}&shop={store-domain}.myshopify.com"></script>
Styles and Customization
You can use the CSS editor to customize the appearance of our widget with any style sheet. It is better to make the customization on the theme’s main style sheet.
To edit the container to add padding, target main-element.
Style Fields for the Compact Widget Style:
-
To modify the eligibility tag main text, target class id sg-main-text to provide the stylings (don't forget to use !important)
-
If you have to fix the logo size, target class id powered-by-logo
Style Fields for the Contained Widget Style:
-
To modify the eligibility tag description, target class id sg-text-wrap to provide the stylings (don't forget to use !important)
-
To modify the main title, target the id cc-shop-give to provide the stylings (don't forget to use !important)
-
If you have to fix the logo size, target class id powered-by-logo
Style Fields for the Full Widget Style:
-
To modify the main title, target the id sg-title to provide the stylings (don't forget to use !important)
-
To modify the eligibility tag description, target class id sg-text-wrap to provide the stylings (don't forget to use !important)
-
If you have to fix the logo size, use class id sg-powered-by-wrap
Testing the Integration
- Running a test purchase – Expected outcome:
a. Make a Test Purchase: Take note of the donation amount listed and cause supported before checkout.
b. Post-conversion: After a successful conversion the customer will be shown the post-conversion share modal. Use this modal to verify the correct donation amount and cause are displayed.
c. Data on the dashboard: The purchase should also be displayed in your dashboard. (Note: Shopify does not count today in the present date range.)
d. Data on reporting: You will also see a donation created on the donations report page with the order id. Check that the donation and nonprofit chosen is displayed correctly.
Note
Portfolio donations are split into individual Nonprofits and the donation amount split evenly. Orders with Portfolios selected to receive a donation will all share the same order number.
- Check for z-index, global typeface, padding settings to ensure that the widget is displayed optimally.
Updated over 1 year ago
