Customer Add-on Donation Widget
Who should read this:
The webmaster or developer with Javascript and backend level access to the e-commerce website.
Overview of Customer Add-on Donation
ShoppingGives Customer Add-on Donations are considered customer donations and will not be considered tax-deducible donations for the Merchant. Customer donations leverage your CMS products to generate donations equal to the value being selected by the customer in cart or checkout through our widget UI.
Please note and consider the following impact for your business before implementing.
- Customer donations should be excluded from discounts, as 100% of the customer donation value will always be donated.
- Your customer donations will show up as line-items in the cart and on their customers order receipts. Their order receipt from you is considered their donation receipt.
- If you do not want to accept refunds on customer donations, please configure your CMS to ensure these products are non-refundable and noted in your user experience if so.
- Please consider down-stream impact on fulfillment with your OMS or ERP. If possible within your CMS, set the customer donation SKUs as auto-fulfilled.
- When creating these products, ensure that inventory is not tracked, and that no tax is charged on the customer donation products.
- If possible within your CMS, set the customer donation products to be digital products.
Creating Add-on Customer Donation Products in your CMS
- Create four (4) variants for customer add-on donation as products in your CMS. Each product should have a unique SKU. The donation value can be any values you prefer as long as a single donation does not exceed $249.00 USD based on regulation.
- When the SKUs are created by your team, please email your ShoppingGives account manager with the four SKUs and the relating individual product values for each SKU created. For example:
- SKU5, $5
- SKU7, $7
- SKU10, $10
- SKU20, $20
Place the Add-on Customer Donation Javascript
Place the Customer add-on donation widget Javascript on the cart and/or checkout page you would like to enable your customers to add a customer donation to their order.
<script src="https://cdn.shoppinggives.com/cc-utilities/general-add-on.js?sid={store-id}"></script>
| Param | Type | Description | Required | Default |
|---|---|---|---|---|
| sid | text | Store Id - Provided by ShoppingGives | Yes | n/a |
| reload | boolean | Attribute to prevent widget to reload page after adding item to cart | No | true |
| target-element | text | CSS element to append the widget to | No | n/a |
| after | boolean | Indicates the widget to append after the target element | No | false |
| before | boolean | Indicates the widget to append before the target element | No | false |
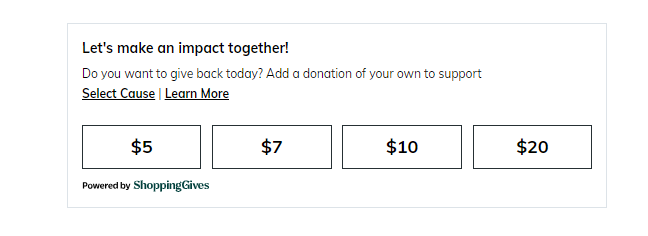
Example UI:

Window Attributes and Functions are necessary to ensure correct funcitonality of the widget
Create Window Attributes
The following attributes are required to be present in the window object on the page the Add-on widget Script will be placed.
| Attribute Name | Attribute Type | Required |
|---|---|---|
| sgAddOnIds | sgAddOnIds[] | true |
| addOnStatus | addOnStatus | true |
sgAddOnId
The sgAddOnId are the attributes of the Customer Add-on donation product required to enable the user interactions with the widget.
{
"DisplayName": string, // attribute name on widget
"Value": integer, //Donation amount
"CmsId": string // Associated SKUs
}
addOnStatus
The addOnStatus are the attributes required to inform the widget when that a user in on a page (cart or checkout) that the widget should load.
{
"inCart": bool, // is cart page on display
}
Window Functions
The following functions are required to be present in the window object on the page the Customer Add-on Donation widget Script will be placed.
Functions are expected to be promises to ensure non-blocking page/widget load.
| Function Name | Function Input | Expected Function Response |
|---|---|---|
| getCartDonationElement | null | getCartDonationElementResponse |
| removeFromCart | removeFromCart | updateCartResponse |
| addToCart | addToCart | updateCartResponse |
Remove/Add to cart functions
it is default behavior to reload the page after adding or removing an item from the cart through the widget.
addToCart
The addToCart is a function ShoppingGives will call when the user interacts with the widget to add the selected donation value to the cart.
"cmsId": string, // Associated product Id, mapped from AddOnId
removeFromCart
The removeFromCart is a function ShoppingGives will call when the user interacts with the widget to remove the selected donation value to the cart.
"cmsId": string, // Associated product Id, mapped from AddOnId
updateCartResponse
The updateCartResponse is the response provided back by you when the addToCart or removeFromCart function are called.
{
"success": bool, //status to perform cart update
}
getCartDonationElementResponse
The getCartDonationElementReponse response is required to inform the widget when the Customer Add-on donation has been selected by the customer and added to cart, or is not selected. When the "donationItemonCart" is equal to "True" the widget will dynamically update the state if configured properly. The "cmsId" informs the widget of which add-on value has been selected by the customer.
{
"donationItemOnCart": bool, //attribute to indicate if there is an Add On product in cart
"cmsId": string|null //If there is an Add On product in cart return associated product id otherwise null
}
Updated almost 2 years ago
